Hexo中插入图片的方法
本篇内容主要介绍了Hexo中插入图片常用的几种方法及兼容Typora和Obsidian本地编辑器的方法。
hexo-asset-image插件安装
早期的hexo不支持markdown图片显示方法,所以需要hexo-asset-image插件,但是随着hexo的发展,hexo已经支持markdown图片显示语法了。
但是网上很多方法还停留在安装hexo-asset-image的教程中,事实上这个和hexo的版本有关,使用hexo -v,判断一下hexo的版本,我这里使用的是7.3.0版本,已经不需要使用该插件了。
问题提示
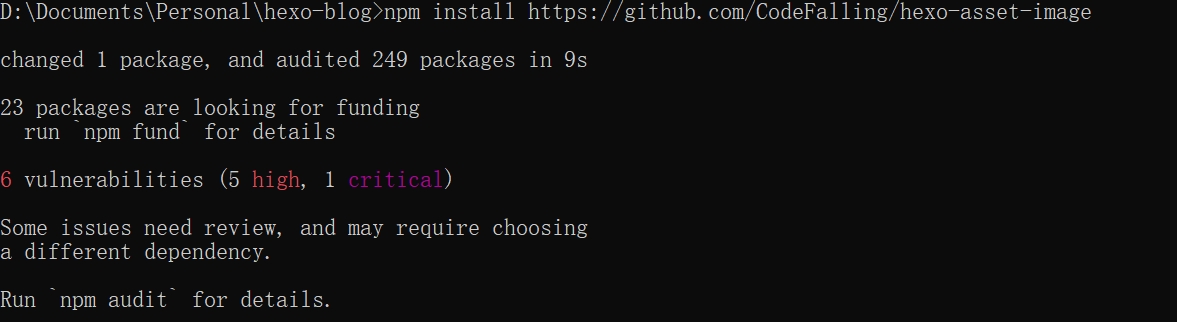
如果按照原有的教程进行安装,在安装hexo-asset-image会遇到以下问题

npm audit是在提示该安装包有版本适配的问题,按照网上的一些说明,这个问题并不能够直接解决,事实上仍旧是安装失败,所以是存在问题的。
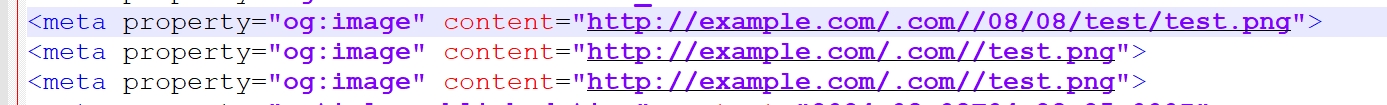
在这个状态下,如果继续安装hexo使用流程,运行基本文件,会发现图片无法正常显示,在本地hexo目录下public子文件夹中,查看发布的.html文件,会发现链接的图片地址是这样的:

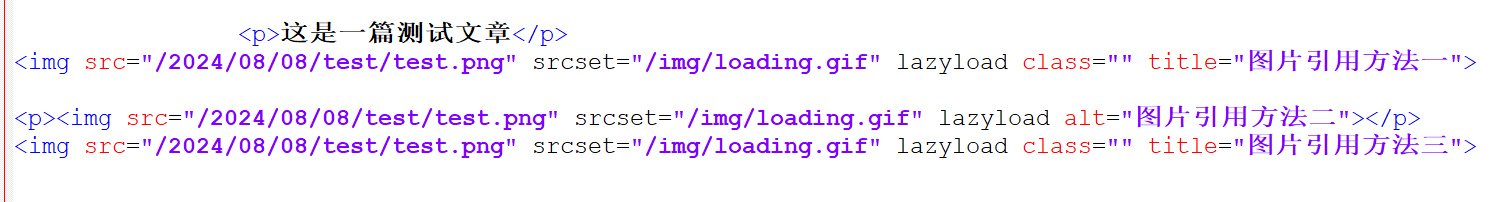
原有代码是这样的:(这也是几种常用的图片引用方式)
1 | |
如果已经走到这一步了,就使用以下命令npm uninstall hexo-asset-image卸载,再clean后重新生成运行即可。
目前常用插入图片的方法
文件结构
方法一:全局资源文件夹
把所有的图片放到一个文件夹中统一管理,优点是比较简便,且多篇文章引用同一个图片时比较方便;缺点是文章很多时,管理不方便。
具体操作方法是在source目录下新建一个image(类似)的目录,文档内使用图片直接就引用图片。
方法二:文章资源文件夹
对于每篇文章,使用一个文件夹管理资源,当文章很多时,可以进行结构化管理。
需要进行的操作如下:
- 修改hexo文件夹中
_config.yml文件如下1
2
3
4post_asset_folder: true
marked:
prependRoot: true
postAsset: true - 在hexo目录中使用
hexo new [layout] <title>命令创建文档,layout可以不写,先使用默认,此时在source/_post中默认创建一个md文件和一个同名文件夹,后者用来存放图片。
在该方法下链接方式
常见的可以用以下语句使用图片:
1 | |
这三种方式在最后都可以在hexo server中显示,但是只有第三种方式可以兼容typora和obsidian本地编辑器(前提图片是放在同名目录下),所以使用第三种方式比较好。
不过三者运行之后的html文件内容是不一样的,显示效果也是第二种比较好看,有明显的style设计

第一种和第三种被解析成img格式,第二种被解析成p格式。
如何实现typora中使用第三种方式,而页面显示中是第二种方式
理论上,hexo对markdown的支持,体现在hexo-renderer-marked插件中,但是对插件中js文件进行分析,发现这个插件并没有直接作用于第三种引用方式;
于是我想到,可以自己写一个脚本文件,在hexo g时运行,通过程序把第三种引用方式解析第二种,于是在根目录下创建了scripts/fix-image-paths.js文件,添加如下代码:
1 | |
发现打印的结果是这样的:
1 | |
这说明,在执行该脚本文件之前,hexo某个脚本已经将第三种引用方式 解析成了第一种引用方式,此时再进行fix-image-paths.js的操作是没有意义的,因为没有目标对象,因为不确定到底是在哪个脚本文件中执行了这个操作,因此反其道而行之,把,也就是第一种引用方式变成第二种,代码如下:
1 | |
经过这里,也可以发现实际上(test/test.png)的引用方法是先被转换成hexo传统插入图片方法asset_img,然后再转换成html图片显示格式,有一种可能的方法是可以直接禁用asset_img方法,或者去修改css文件,但是本人功力太差,还是上述方法比较简单快捷。
这样就可以即保证美观,又能兼容本地 typora 和 obsidian 编辑器了,完美。
参考资料
[Hexo官网资料](资源文件夹 | Hexo)
[关于hexo-asset-image的出错的理解](安装hexo-asset-image导致Hexo插入图片无法显示的解决办法 Solution to insert pics in Hexo when hexo-asset-image is installed - SmallSquare’s Blog)
[关于hexo-asset-image插入失败的解决思路](hexo博客中插入图片失败——解决思路及个人最终解决办法_hexo 文章插入图片失败-CSDN博客)